
Pour nous apprendre à réaliser un site à partir d’un sujet donné, nos professeurs de l’option web design à la Haute École d’Albert Jacquard nous ont demandé de nous exercer à partir d’une conférence. L’atelier se déroule pendant 2 semaines, en groupe, et se finit individuellement. Nous n’avons pas beaucoup de contrainte car c’est la première fois que nous réalisons un site internet de A à Z. Les seules demandes sont d’inclure un burger menu et que le texte soit un vif résumé de la conférence.
Celle que notre groupe et moi-même avons choisi est celle de Monika Bielskyte lors de UX Week à San Francisco, en 2018. Elle s’intitule : “ User experience is human experience ” . Comme dit plus haut, c’est notre première tentative de création de site. Je suis sûre que ce ne sera pas parfait mais le but étant de surtout apprendre avec la méthode d’essais-erreurs.
Visionnage de la conférence
La première étape de l’atelier est de visionner la conférence, en anglais, et de résumer le message que Monika Bielskyte essaie de faire passer. Notre méthode a été de retranscrire complètement la conférence car deux membres de notre groupe n’étaient pas du tout à l’aise avec l’anglais. Cela nous a tout de même permis de relire plusieurs fois le texte et mettre en évidence les passages importants de la conférence.
Malgré l’enthousiasme et l'intérêt pour le sujet, la réalisation du résumé fut laborieuse car il y avait beaucoup de vocabulaire propre à Mme Bielskyte qui était difficilement traduisible en français. Malgré tout, nous avons réussi après de longues analyses de ce texte à trouver un texte qui retranscrit fidèlement le fond de sa pensée.
Le markdown
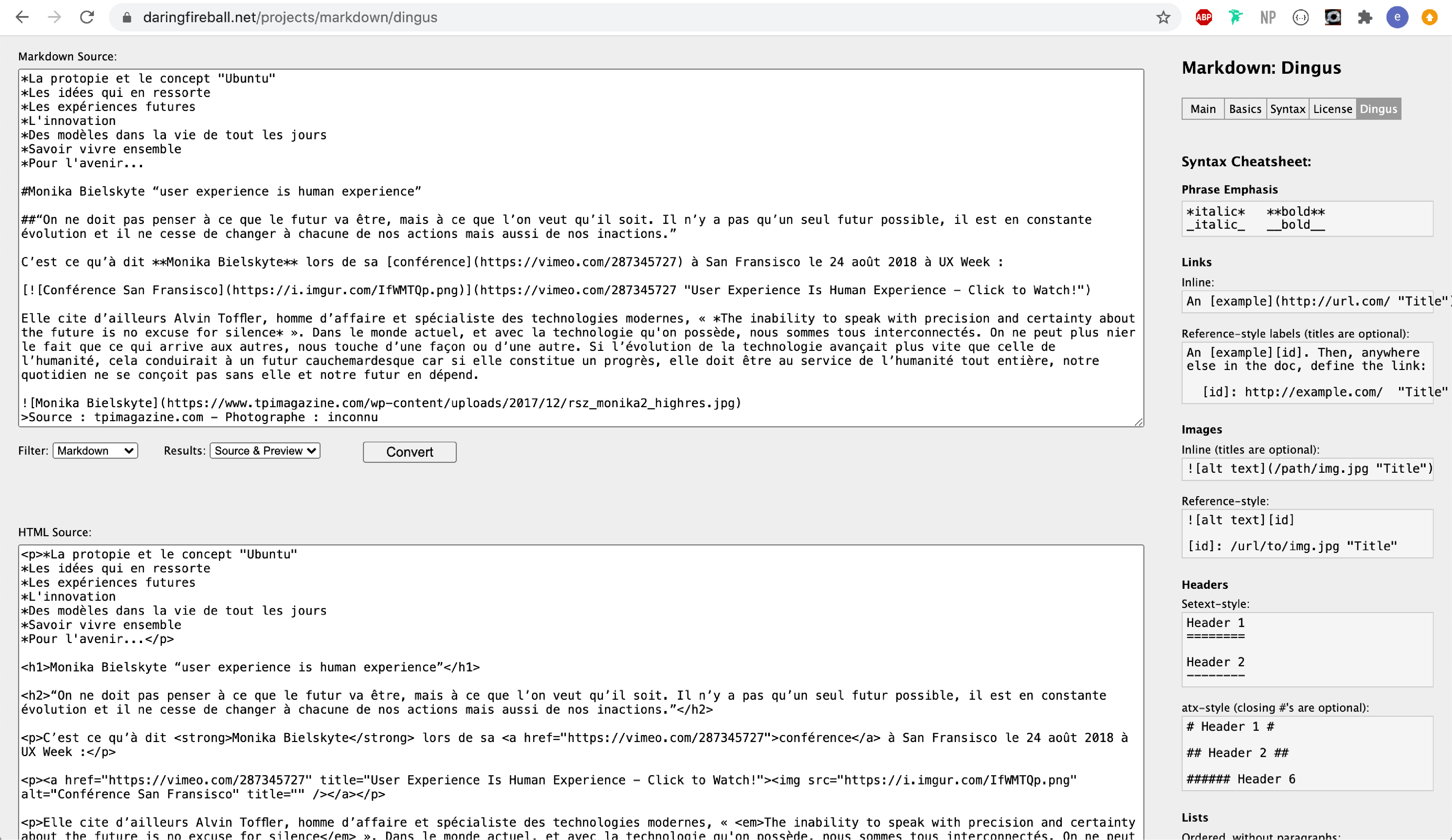
La seconde étape est d’incorporer des marquages au texte afin de voir quels sont les différents éléments du code. On appelle cela faire le markdown. Cette étape, ainsi que la précédente, s'effectuent en groupe de 4 afin d’avoir une base commune. C’est pour que nous puissions plus changer le contenu lorsque l’on doit créer le site web. Cela permet à nos professeurs de voir les différences de production entre les 4 membres du groupe. Pour ce faire, j’ai utilisé le site “ Daring Fireball ” et leur syntaxe.

Créer un markdown n’est pas compliqué, une fois que l’on a compris à quoi correspondent chaque objet. Cela nous a permis d’organiser les éléments de notre texte pour que ce soit plus équilibré. Nous avons dû nous y reprendre plusieurs fois pour que l’on ait le résultat voulu. Ça nous a également permis d’avoir un aperçu de ce que notre contenu rendrait sous un code html car le site “ Daring Fireball ” permet de faire la conversion facilement. Personnellement, je n’ai pas utilisé cet esquisse de code mais je m’en suis beaucoup inspirée. J’ai notamment eu beaucoup plus facile à repérer les différents rapports hiérarchiques.
Le User Interface
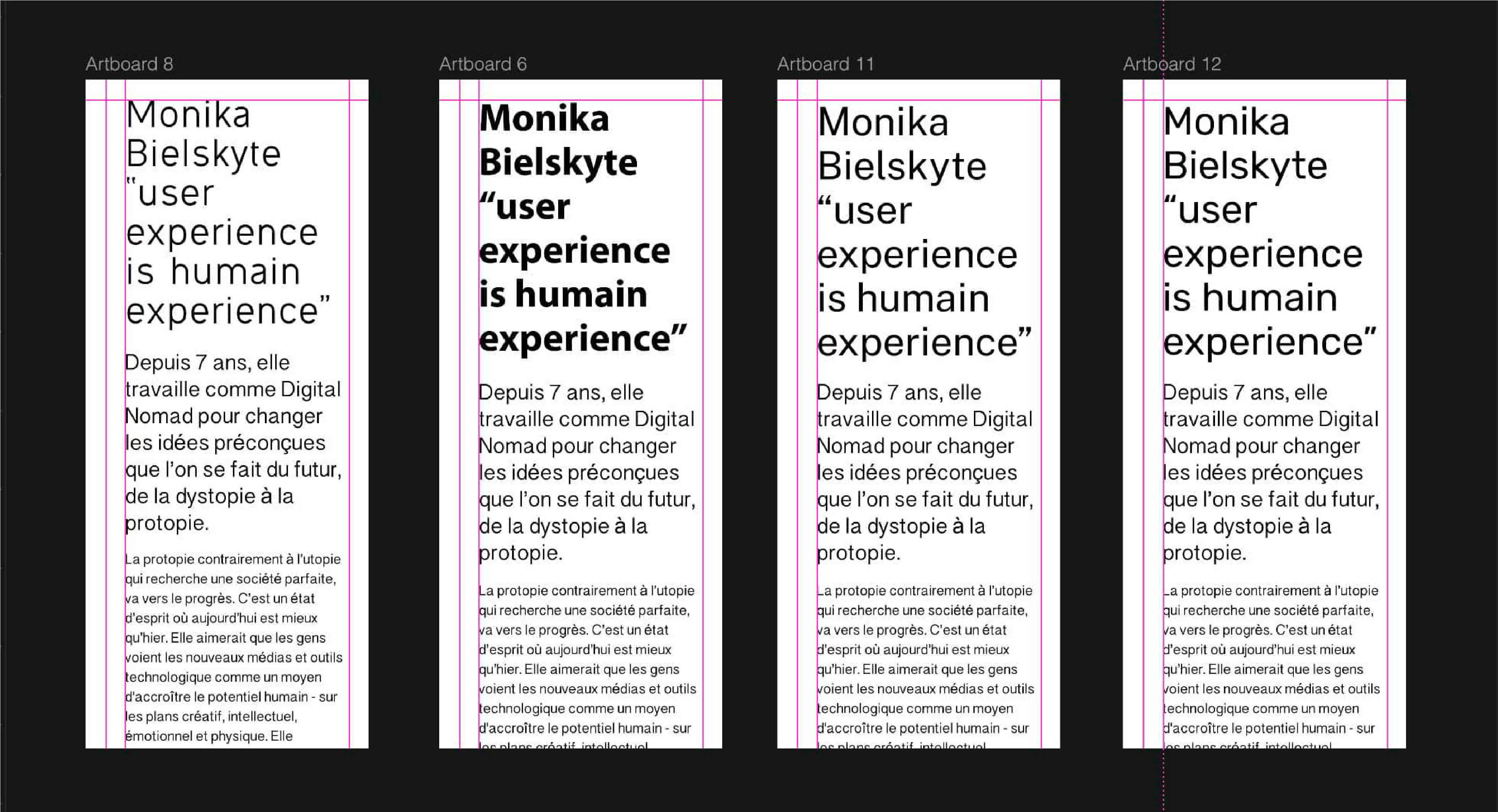
Viens ensuite le moment de créer l’interface du site. Je suis désormais seule pour créer mon site avec un texte et des images dont je ne peux changer le contenu. Ici, je dois choisir le rapport hiérarchique, la couleur de paragraphe, le rythme vertical, la combinaison de police, ainsi que les couleurs.
Pour commencer, j’ai choisi un rapport hiérarchique qui me permettait d’avoir des possibilités de tailles de police assez proche. J’ai choisi une proportion de 1,236. J’ai 6 niveaux hiérarchique pour le mobile : le titre de page, les titres du texte, les citations, le menu, le texte, les légendes, avec une base à 18px et un interlignage de 140%. Pour les versions tablettes et desktop, j’ai 5 niveaux. En ce qui concerne le rythme vertical, il est établi en fonction des différentes tailles de police.

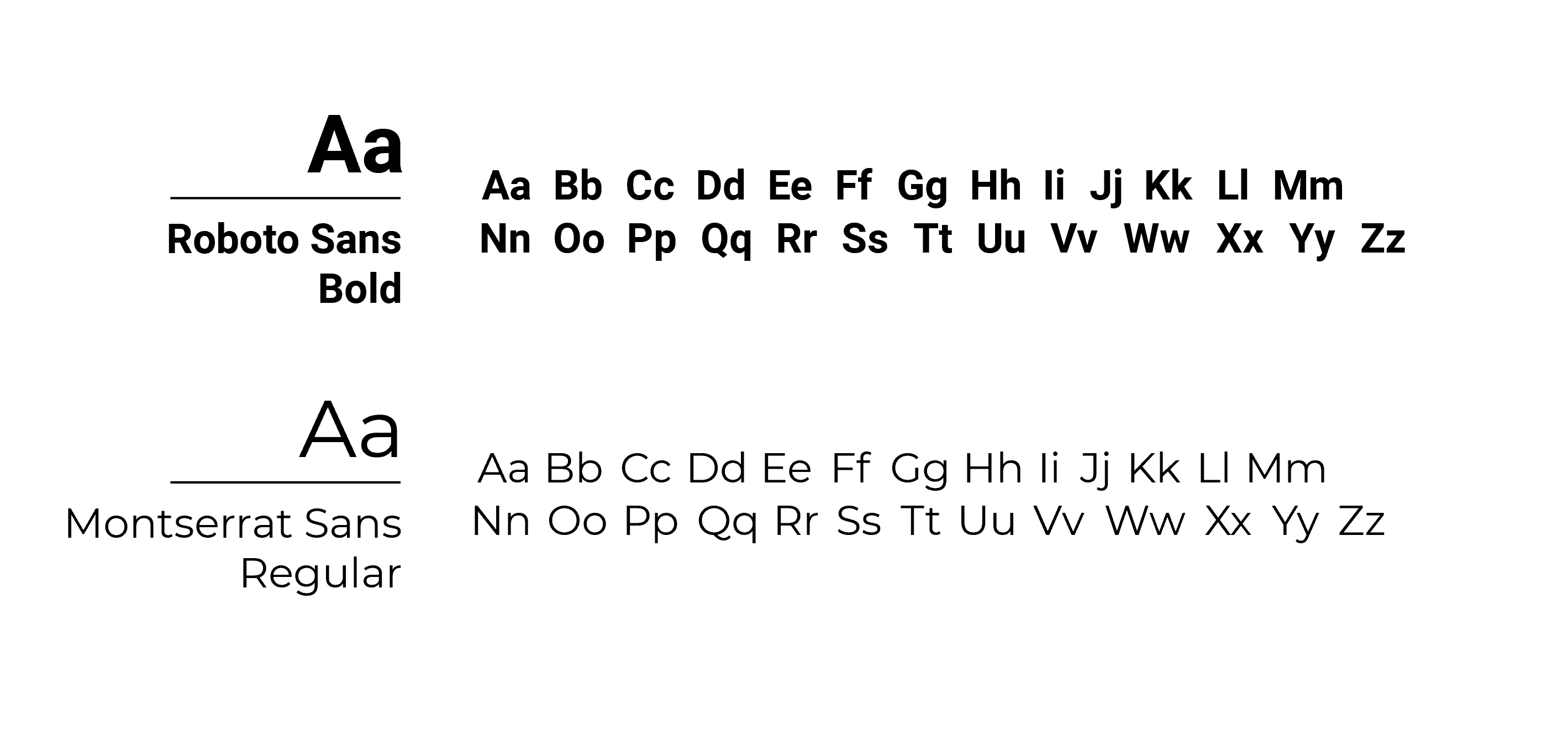
Pour le choix de police, j’ai d’abord pris en compte les combinaisons de tailles, et j’ai recherché des polices qui reflètent le sujet abordé. En effet, j’ai pris en compte que Monika parle d’ouverture, d’expérience et d’innovation. Ces thèmes m’inspirent le bien-être et l’optimisme et j’ai donc recherché une typo avec de jolie courbe mais qui reste sérieuse. J’ai choisi “ Montserrat ” pour mon texte et je l’ai associé avec “ Roboto ” pour les titres.

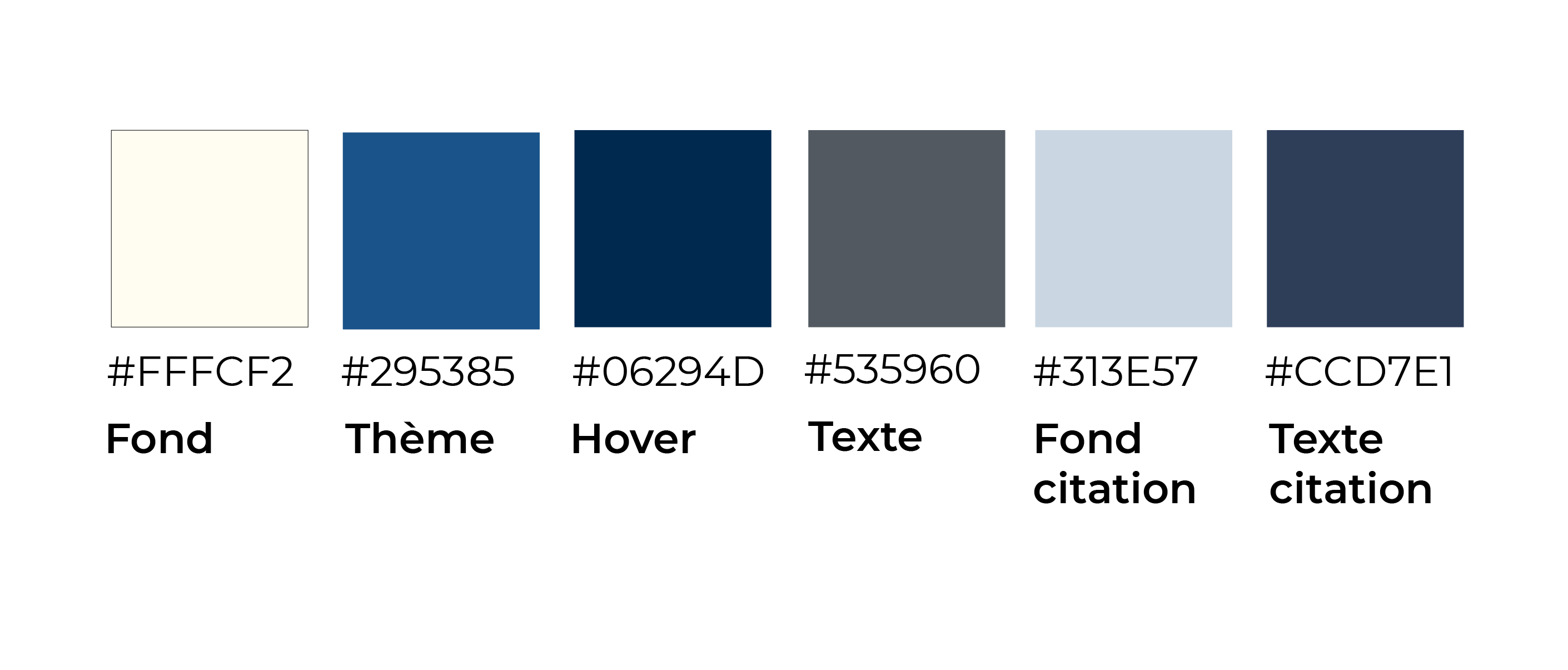
Enfin, pour le choix de couleur, j’ai regardé à droite et à gauche ce qui se faisait puis je me suis inspirée de la couleur Pantone de l’année 2020 : Classic Blue. Le bleu a toujours été la couleur de la stabilité, de la confiance et de l’intelligence. Je trouvais que ça s’associait bien avec mon sujet. Cependant, si j’avais choisi du bleu en couleur principale, je pense que le cadre aurait été trop sombre. J’ai donc choisi une couleur crème en fond et utilisé le bleu en couleur de thème.

Trouver les spécificités de l’interface pour mon site n’a pas été trop compliqué. Chaque choix introduisait le passage pour la suite et s’est déroulé sans accroc. Nous n’avions pas de contrainte non plus donc ça a facilité les différents choix.
Le module technique

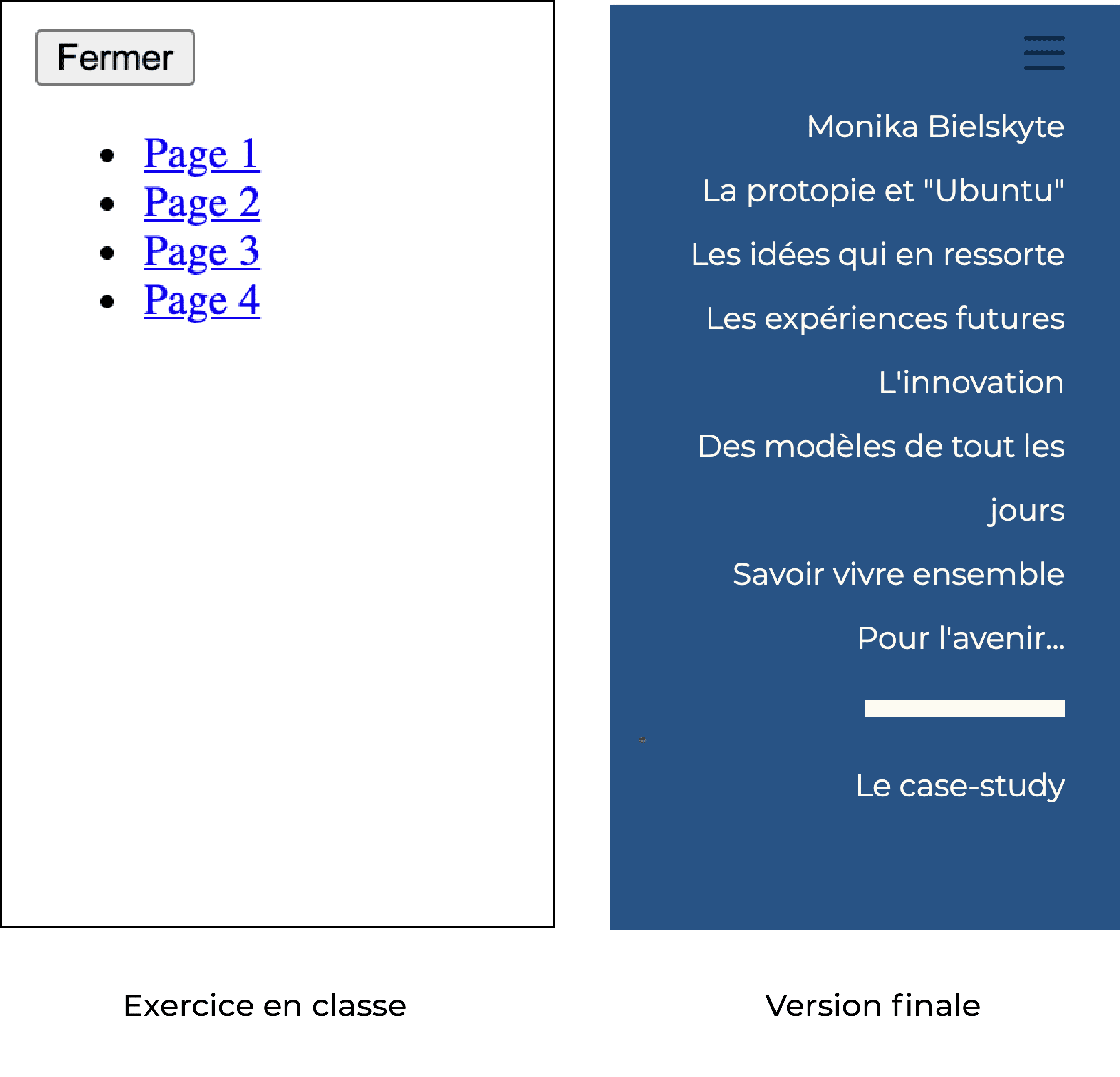
Une des seules demandes de nos professeurs a été d’inclure un burger menu dans notre site. C’est l’objet technique de l’atelier. Je me suis aidée d’un exercice que j’avais déjà réalisé auparavant mais il n’y avait pas de css dessus. J’ai donc dû l’intégrer dans mon site. J’ai utilisé ce burger menu pour faire des marque-pages pour chaque chapitre, ainsi qu’un lien vers ce case study. J’ai personnellement choisi d’y ajouter un parallax sur le bouton et une animation lors de son ouverture. Malheureusement, je sais que j’ai encore beaucoup à apprendre et je suis encore limitée par mes connaissances.
En conclusion...
Le but de l’atelier était d’apprendre à créer un site dans son entièreté sur le sujet d’une conférence choisie. La contrainte était d’avoir un contenu que l’on ne pouvait pas changer et devoir l’intégrer efficacement. Et je pense que l’objectif est atteint. Le tout était de procéder par étape.
L’atelier m’a permis de faire un approfondissement de mes connaissances en programmation. Passer des exercices au projet réel m’a permis d’y voir plus clair et d’avoir quelque chose de plus concret. Le fait d’avoir travaillé sur une conférence qui traite le sujet de l’UX m’a aussi permis indirectement de m’éclairer sur certains sujets. Malgré que j’ai encore beaucoup à apprendre, c’est un premier atelier positif et réussi pour moi.
Par Emilie Moreau